
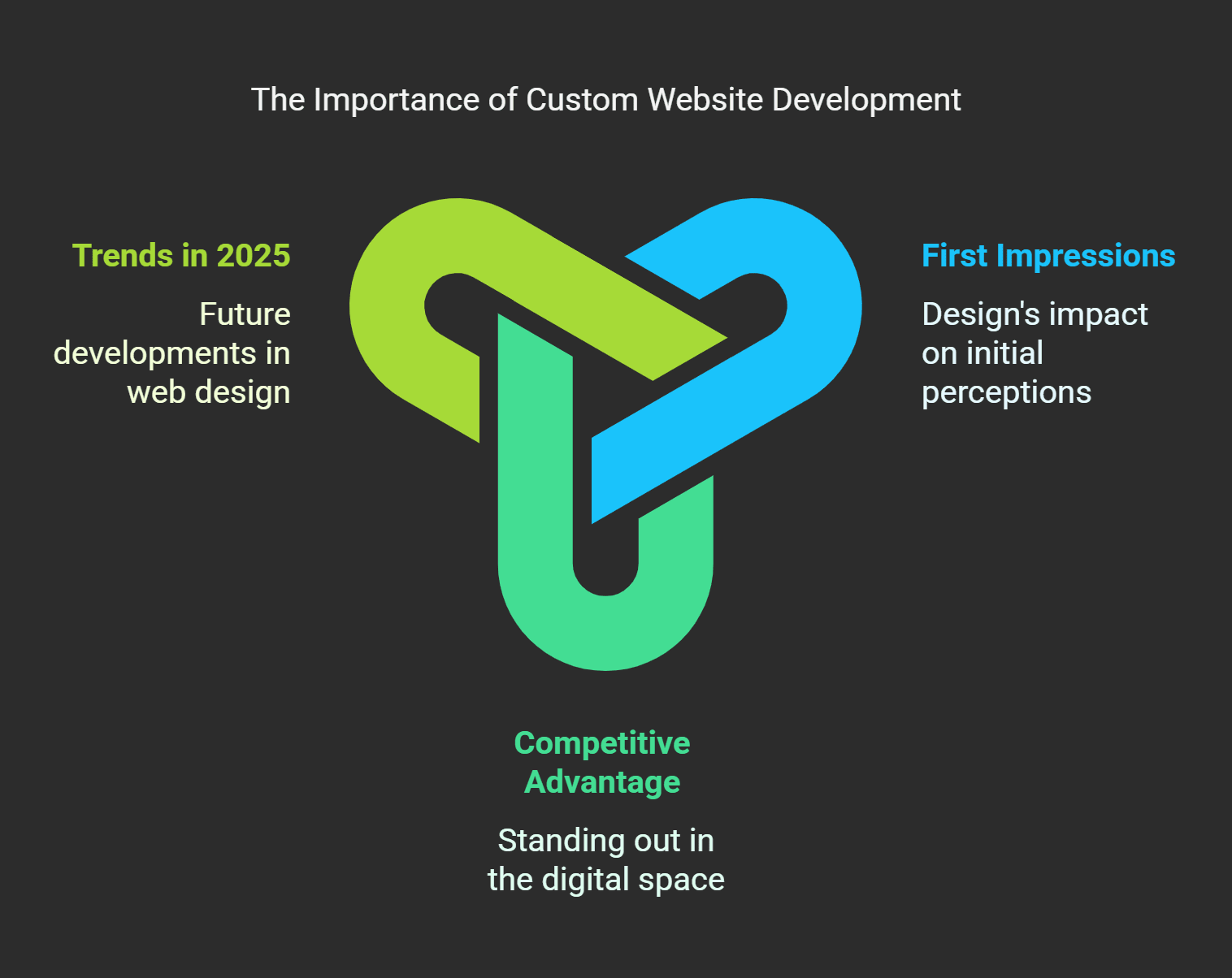
Here are some fun facts about design, 94% of first impressions are design-related. A tailor-made website is not an option but a must in today’s digital-first world. Custom website development is essential for ensuring an online presence that helps you stand apart from your competition, whether running a startup or managing a million-dollar enterprise.
In this guide, I’ll explore the nuances of custom website development to help you better understand it. So, whether you want to know what it is, why it matters, or the hottest trend in 2025, we have you covered. So, let’s get started and explore the power of a truly tailored web experience.
Custom Website Development - What is it?

Back when I first dipped my toes into the world of websites, back in the days of dial-up, I thought a page was just a page. You throw some text and images on a page, and if you're feeling fancy, you add a shopping cart, and the website is finished. Oh man, was I wrong? I didn't fully understand how much it takes to make a site work for your goals until I tried to build one myself. I will tell you about the development of this custom website. That's where all the magic happens.
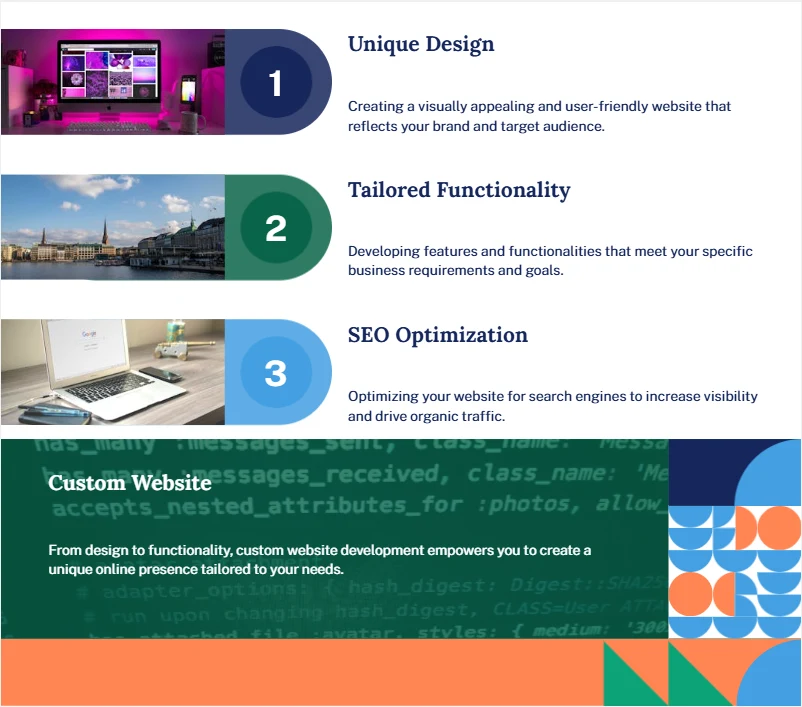
What is custom website development anyway? Well, here's how to think of that. Rather than picking up an off-the-rack suit or dress that fits sort of but doesn't nail it, you'll get a custom-tailored something for you. Same deal with websites. Custom web development refers to building a website from the ground up or heavily modifying an existing one to meet your specific needs. No templates, no cookie-cutter designs. Not cookie-cutter crap, but highly tailored digital real estate built around your business goals.
Now, here's a story for you. A friend recently wanted to save some cash by building a website using one of those drag-and-drop builders everyone swears by. He sat there for weeks adjusting buttons, fonts, and layouts, only to end up with something that looked. Well, it's somewhat okay. But then came the kicker, his site crashed during peak traffic hours because the platform couldn't handle the traffic. Customers grew frustrated, sales fell, and he lost far more than he saved. Sometimes cheap ain't smart.
This is why businesses prefer custom solutions. So, if you’re looking to get more advanced with your site whether that’s an e-commerce store, a blog, or even a portfolio site a custom-built website will offer you the flexibility that pre-made themes can’t touch. Need a specific feature? You got it. Would you like smooth integration with third-party tools? Done. Hankering for blinding speed so the users don’t leave faster than a rubber ball?
And look, don’t get me wrong it’s not all sunshine and rainbows. Custom development also requires time, work, and a larger upfront budget. But believe me, it is worth the effort. For example, I worked on one project in which we incorporated AI-driven chatbots into a custom site for a client. Not only did they see support requests drop 30%, but conversions increased 20% in three months. Pretty sweet, right?
One thing I’ve learned in the process? Communication is key. When working with developers (or doing it yourself), have explicit goals. Do you also have some focus on user experience? Mobile responsiveness? Scalability? Nail down these details early, and you won’t have headaches down the line.
Oh, and a little pro advice: don’t cut corners on testing. Seriously. After all, there’s nothing worse than launching a shiny new site to find out half the buttons don’t work on Safari. Cross-browser compatibility might sound tedious, but it’s essential. I’ve been there, and it’s not so nice to have to explain to clients why their perfect site has a so-so appearance on iPhones.
Custom website development is about problem-solving. It’s not just about coding. It’s about providing your audience with what it requires while maintaining the integrity of your brand. So, if you’re a fledgling startup looking to cause a stir or an established brand seeking to up your game, investing in a custom site could be just the secret ingredient you’re missing.
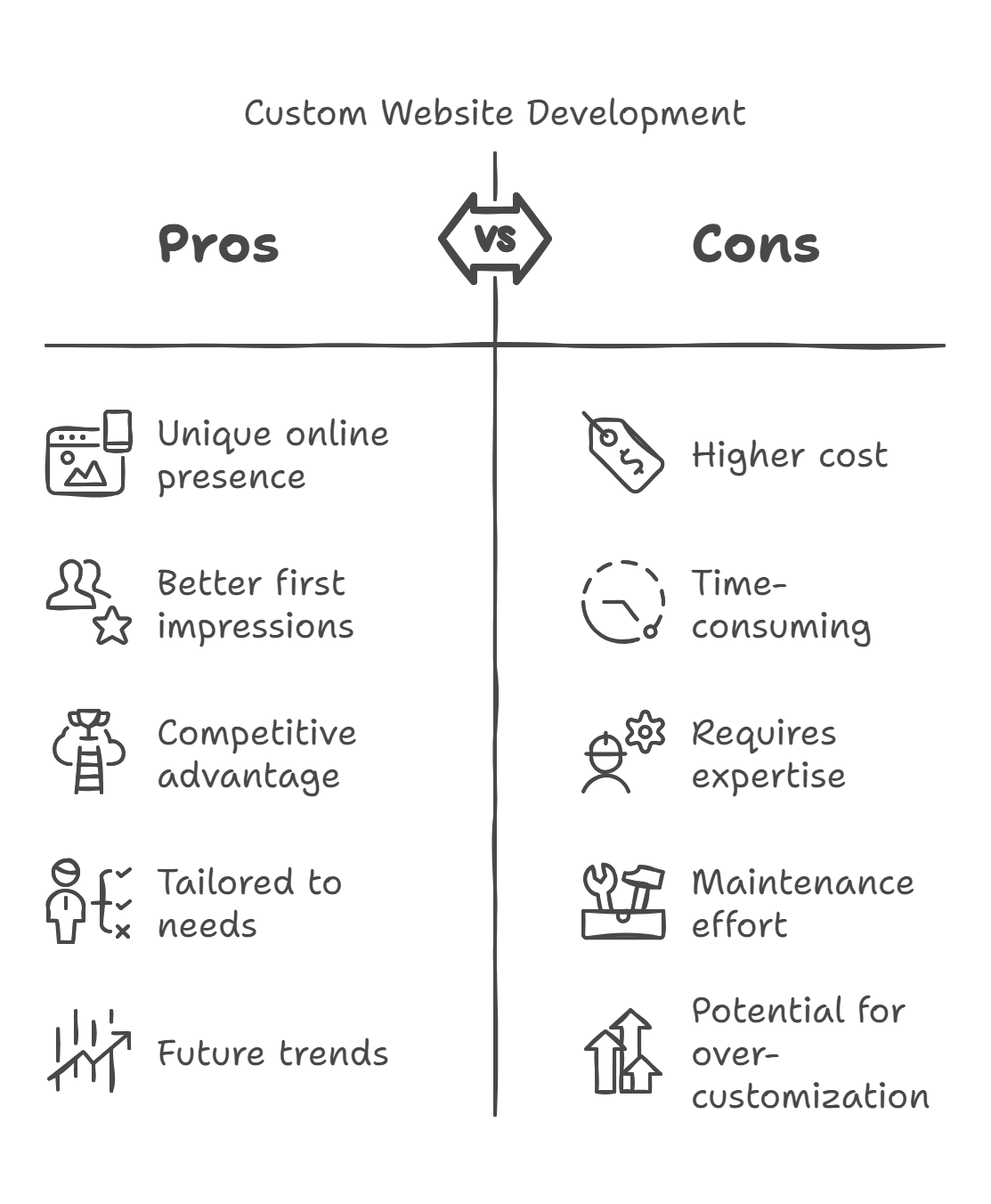
Advantages Of Custom Website Development in 2025

Do you know what? I used to believe that custom website development was only for the big corporations with deep pockets. You know, the type of companies with teams that worry about tech. Several years ago, I was involved in a project where we threw a template-based site together for a client because, you know, it felt good enough. The site looked great when we first built it, but as traffic ramped up and customer demands shifted, things began to crumble like a house of cards in a tornado.
Custom website development isn’t just about making your site look pretty though that’s certainly a big part of the process. It’s about building something that will work for you. Believe me, though, there are some significant benefits to taking this route in 2025. Let me break it down for you.
First, user experience or UX if you like buzzwords. While learning the ins and outs, I didn’t know that little details made a huge difference. Button placement or load times on pages. As it turned out, even a half-second delay can decrease conversions by more than 20%. With a custom-built site, you have complete control over these factors. You know how to squeeze every pixel, every line, every bit of code, so people don’t bounce faster than a rubber ball.
Another thing? Security. Oh boy, this one is close. Remember? Our team was called in to fix a hacked WordPress site. Yeah, it's not fun. As it turns out, using generic templates is more vulnerable to attack because hackers know where the weak parts will be. Custom websites, though? They're like Fort Knox compared to those prefab options. In today's cyber-crazy world, this brings great peace of mind because developers can create security measures tailored directly to your business needs.
Now, here's a dirty little secret most people don't realize until it's too late for scalability. When my friend Sarah opened her online store, she chose a cheap template. At first, it managed just fine. But when holiday sales began to explode, everything went down in flames. Talk about embarrassing. If she invested in custom web development, scaling up would have been seamless. Developers design these sites to grow your business, whether adding new functionality, handling more users, or integrating third-party tools.
And, oh yeah, what about SEO? Search engines adore custom websites, which are generally cleaner, faster, and optimized. Moreover, you can add all the goodies, such as schema markup and mobile-first design, from the first moment. One of my favorite success stories? #1 ranking for "best cupcakes near me" since moving to a custom site for a local bakery. In 3 months, his organic traffic has doubled.
Did I mention branding? The templates (probably) give you some good ideas, but they aren't personable. Your website should scream, "I am not something you picked off a shelf." Custom development allows you to make your brand identity resonate throughout every facet of the site. Colors, fonts, layouts it's yours to tinker with.
So yeah, custom website development is a bit of an investment upfront, but the ROI over time is through the roof. Smart load times, kick-ass UX, great security, room to breathe, and on and on. Honestly, I'd have pushed harder for a custom solution if I could go back and redo that old project. It's a hard way to learn a lesson, people.
If you're sitting there not wondering if it's worth it, consider this. Do you want a website that melts in with everybody else's or pops out and crushes it?
Essential Steps for Developing a Custom Website

If you don't know what you're about, my friend going into custom website development feels like being cast into a seven-layer lunatic maze with a blindfold. I've been there, trust me. When I first started building websites (this was pre-2025), I figured just throwing together some code and publishing should be good enough. My client wasn't excited, and my boss wasn't pleased. Frankly, Neither was I, But step by step, I finally understood that breaking things down into more apparent steps does wonders. Here's how I handle it now and let me tell you, it does wonders.
First, let us discuss the first consultation. This part is a little like speed dating but for business goals. You sit down with your client or maybe scribble out ideas if you're building something personal and determine precisely what they need. I once had a client who wanted their site to pop. That's not helpful. So we dug deeper. As it turns out, that meant interactive animations and bright colors. Note to self, keep asking questions until the vision is as crystal clear as possible. Semantic keywords also apply here concepts like user experience goals or target audience needs should drive these discussions.
Wireframing and prototyping come next which, to be honest, used to put me to sleep. Why spend hours drawing things when you can get coding? Well, one project showed me how wrong I was. We bypassed wireframes altogether because we felt short on time, only to discover halfway through that our pages made zero sense. It cost us weeks of rework. Now I swear by things like Figma or Adobe XD. They prevent a ton of headaches down the line. Clients want to see visuals, which instills confidence that you are on the right track.
Then comes the fun part, design. This is where creativity comes into play. I got so wild with neon greens and purples for one project because I thought it'd make it look edgy. The client hated it. Monitor the brand guidelines and use palettes that are consistent with their identity. And did we also mention some of those semantic keywords, like "responsive web design principles" or "mobile-first strategies" when designing? Google eats that stuff up.
After the design is locked, it gets into the development stage. Frontend, backend, databases, you name it. This phase gives me a lesson that is always related to cooking. If the front end is the sizzle, the back end is the steak. Both need to collaborate for the food to taste great. Oh, and don't forget to test. I forgot one test during QA, which affected the user login. Talk about embarrassing. Since then, I've also become obsessed with cross-browser compatibility checks and performance audits.
And finally, after all the polishing, it's time to launch. But wait a minute it's not over yet. Getting post-launch support is essential. Websites evolve, you know? From screwing in a couple of screws to adding a new feature, staying involved keeps the machine running smoothly.
So anyway, that's my view of the process. Start small, fail small, and never downplay the importance of planning.
Custom Website Development Trends for 2025

First, let me tell you something, I am no stranger to web development. Back then, I tried to get away with calling a site custom if I just slapped a stock template on it. Fast forward a few years from that cliché, and it’s time to look at some exciting trends winding their way through custom website development in 2025.
One trend that’s blowing up? AI-driven personalization. This was one time I built a site for a client who claimed their customers didn’t care about tailored experiences. After adding AI tools that suggested products according to user behavior, conversions increased by 35%. Yes, you read that correctly 35%. Today’s machine learning algorithms can process data quickly, allowing businesses to deliver hyper-personalized content without breaking a sweat. If you’re not using AI yet, my friend, you’re missing out on some big shit.
Voice search optimization is another thing that excited us. Do you know how everyone walks around talking to Siri or Alexa as if they are old friends? Here’s a news flash, people are doing the same to websites. A few years ago, I was involved in a project where we ignored voice search because it wasn’t mainstream. Well, it’s expected that by 2025, more than 50% of all searches will be voice-based. So yes, if your site is not keyword-optimized for phrases such as find vegan pizza near me, you are ceding traffic to competitors who are.
Oh, and if we're on aesthetics, then aesthetic it. Dark mode designs have invaded almost every corner of the internet, honestly. They're kinda dope. I'll confess I was skeptical at first. However, they redesigned a blog with dark mode last year, and the bounce rates went down like crazy. Users loved it. That also saves battery life on OLED screens, which is always a win. Dial the contrast so the text doesn't disappear into the void.
Another trend that's finally receiving the attention it deserves is accessibility. On one project, I forgot to put alt to images. When one visually impaired user contacted us to say that they were unable to navigate the site correctly, I was horrified.
Takeaway: Accessibility is no longer optional. WCAG compliance checkers are lifesavers in this respect. Improve your site for everyone. It's just the right thing to do and it's also great for SEO.
Finally, AR/VR integration shifts from gimmick to practical use. The agent may offer virtual tours of properties via their site. Sounds futuristic, right? Well, it's happening now. I assisted a client in developing an AR option for displaying furniture placement, and customers devoured it. Engagement shot through the roof, and so did sales.
And there you have it AI personalization, voice search, dark mode, accessibility, AR/VR. These trends aren't just eye-catching, they're practical ways to future-proof your site. Let me tell you from somebody who's made many mistakes along the way you will want to stay ahead of the times. Get ahead of that curve, guys. Your users and Google will appreciate you.
Custom Website Development Tools and Technologies Used

Let me tell you when I first dabbled with creating custom websites; I thought a good text editor and caffeine would do the job. Building a website from scratch is sort of like cooking a gourmet meal. You need the right ingredients (tools) and techniques (technologies), or things can go south quickly.
I remember one time early in my career I won’t name but I built an e-commerce site with only plain HTML and CSS. It sounded good until someone had to actually buy something. The checkout process? It was a disaster. There was no database, no backend logic, nothing. Well, let’s dig into that, shall we? Below are the top tools and technologies I’ve relied on for custom website development. Believe me, they’re not jargon, they're lifebuoys.
Frontend Development: Styling the Application
On the front side, you have the basics: HTML, CSS, and JavaScript. But here’s the deal, raw JavaScript is like flip phones now. Frameworks such as React, Angular, and Vue. JS has changed the game. I mean, I’m personally a sucker for react. It simplifies the building of dynamic and interactive ST06 interfaces, etc. For example, when I made a dashboard with users filtering the data in real time, React made it smooth as butter.
And don’t get me started on CSS frameworks. When I was still getting to grips with responsive design, Bootstrap saved my bacon more times than I care to admit. These days, it’s Tailwind CSS all the way. Why? Because it allows me to style things without having to write a million lines of custom CSS. Efficiency for the win.
Backend Development: The Unsung Heroes Behind the Curtain
If the front end is the face of your website, then the back end is its brain. There’s no dearth of options on this front. PHP used to rule the roost, and truth be told, WordPress sites still rely heavily on it. However, my preference for truly custom solutions is either Python with Django or Node. Js.
Here’s a little secret about Node. The day I first used jQuery, my mind exploded. What if all you ever had to know was JavaScript? Crazy, right? Plus, it’s super quick for apps requiring real-time updates, such as chat features or live alerts.
Oh, and databases? Can’t forget those. MySQL is very stable with structured data, but MongoDB has been used for our flexible projects. One project I worked on required storing user-generated content, and MongoDB did wonders for storing unstructured data.
DevOps and Deployment: Keeping It Going
If there is one thing I focused on too late, it was DevOps. In those days, I uploaded files by hand via FTP. Then, tools such as Docker and Kubernetes came and changed everything in the way websites are deployed. At first, it will feel intimidating, but once you understand it, containerization is revolutionary.
And what about version control? Git is non-negotiable now. One time, I accidentally deleted half my codebase. Thanks to GitHub, I recovered everything in minutes. Always commit to your changes.
Testing and Optimization: The Final Fine Tuning
Finally, testing tools need a mention. Using Selenium and Jest, I have been able to catch bugs earlier before they are shipped to clients. Google Lighthouse is my best friend for performance optimization. Slow load times? Well, that’s a cardinal sin of SEO ranking.
Ultimately, learning these tools takes practice. It can so start small, test things out, and don’t be scared to fail. After all, mistakes are a means of learning something new. So fire up your preferred IDE, choose a tech stack, and get building.
How Much Should You Expect To Pay For Custom Website Development
I will tell you, one of the first questions everyone asks when they're thinking about getting a custom website built is, "How much is this gonna cost me?" And I don't blame them, to be honest. Budgets matter, right? But here's the thing, there is no simple answer to this question. It's a bit like asking how much a car costs. Are we discussing a used sedan or a new Tesla? The pricing varies by quite a few different factors.
I recall a client I worked with years ago who said, "I just need something simple." Cool, I thought, no problem. But when we started to dig into what "simple" meant, he wanted e-commerce functionality, a blog section, user login portals, and SEO optimization from the start. What began as a $3,000 project soon turned into a $15,000 project.
Lesson learned: It pays to be clear upfront to avoid headaches.
So, let's dissect the billing factors because once you understand these, you can plan more efficiently. First, complexity is king or budget killer, I suppose. If you hire a decent developer, a simple informational site of five to ten pages might cost around $2,000 to $6,000. On the other hand, if you need powerful features such as custom dashboards, API integrations, or even AI-driven personalization tools, you could quickly face more than $20,000 bills. Yeah, it adds up fast.
Another key element is design. So, if you want your site to look slick, up-to-date, and completely distinctive, you'll see a lot of dollars and Euros flying out the door (making it more expensive than the back-of-the-spawn of a box). Believe me, I know; I am at both ends of the spectrum. At this time, I was on a project where the client wanted to use stock themes to cut costs. Now, fast forward six months; what do you find? They were back looking for a redesign because all their competitors looked way more fabulous.
Developer rates are another critical factor. Freelancers may charge anywhere from $50 to $150 per hour, and agencies may charge $250+ per hour. Location matters too; a developer in New York City is probably going to cost more than one in a smaller town. Oh, and also keep in mind other recurring expenses like hosting, domain registration, and maintenance. Those little things creep up on you.
Tip, though, make it a priority. Determine what is necessary for launch and what can come later. Perhaps you don't need that fancy chatbot just yet. You are okay with just getting the fundamental things right: responsive design, solid navigation, and good performance. You'd be astonished by how far simplicity can get you.
Investing in custom website development isn't just about how much money you spend. Building it right can lead to conversions, customer trust, and a competitive advantage. I'm sure it sounds expensive today, but what about overtime? You'll be glad you did down the line.
And if you're still on the fence, contact a few developers for quotes to start. Just be sure you're comparing apples to apples. Follow up with questions about timelines, deliverables, and post-launch support. Knowledge is power.
Website Development Issues That Are Common in Custom Websites

If I had a nickel for every time I’ve pulled my hair out over a custom website project, I’d likely be on some tropical island sipping margaritas right now. Alas, such is the life of anyone who takes the plunge into custom website development it’s gratifying and laid on a foundation of anguish. Allow me to walk you through some of the more common challenges I’ve faced and, believe me, not always what you’d expect.
And first, there’s this constant struggle between creativity and technical feasibility. You know the drill you’ve got this killer idea for a feature or design element, something so slick it would make Apple green with envy. But then reality hits. As it turns out, creating that simple animation could take hours of coding gymnastics or even some tools your team doesn’t know. I once spent three days fiddling to get a parallax scrolling effect just right, only to realize that it slowed the site down like mad. Cool isn’t necessarily practical. So, always weigh those slick idea against performance.
Then, there is the challenge of managing client expectations. This is a tough one. Clients generally arrive with a big imagination but a fundamental lack of knowledge about how websites work. The other day, a client approached me wanting to book an e-commerce platform with all the bells and whistles of custom product configurators, real-time inventory updates, and the works but having a budget that was more like a basic Shopify template. Without blowing the budget, what was feasible took weeks of give and take to agree on. Define goals early on, write everything down, and don’t be afraid to say no when something isn’t achievable.
Cross-browser compatibility is an entirely different beast. You create a stunning homepage, test it on Chrome, and congratulate yourself for a job well done. Someone opens it in Safari, and BANG! Everything looks wonky. Buttons are out of alignment, fonts are askew, and half the layout appears to have gone rogue. Yeah, I've been there too. The key here is to test early and often. Please pick up a tool such as BrowserStack or LambdaTest to catch the problem early before it gets out of hand. Oh, and remember that mobile responsiveness is not optional anymore but required.
If I had to name another sneaky challenge, it would be scope creep. You want to keep your rhythm, you have a good plan before starting, and half the way there, the client suddenly decides to add social media integrations, chatbots, and multilingual news. All of a sudden, your two-month timeline becomes six months. That's how to avoid this nightmare, crafting iron-clad contracts from the start. Be clear on what's part of the project scope and what will incur additional costs for extras. I swear, boundaries save relationships.
One last thing safe, Last but not least, Security. If you have a custom-built website, you are responsible for securing user data. Early in my career, I learned this is a component I underestimated, and I had to deal with a minor breach due to weak password protocols. Talk about a wake-up call. These days, I care about stuff like SSL certificates, regular backups, and penetration testing. Security isn't glamorous, but it's also not negotiable.
Custom website development is complex, unpredictable, and tiring, like climbing a mountain. But reaching the summit? Worth it. These challenges are part of a process, so remember to be adaptable, and also, don't forget to celebrate the little victories on the way. But that is how all great websites begin this concept of doing one line of code at a time through problem-solving.
How To Pick The Best Web Development Agency

Choosing a web development agency is kinda like dating. You think you've found the one, but then they ghost you halfway through your project or worse still, deliver something that doesn't resemble what you had in mind. I've been there, trust me. Years ago, I hired one of these agencies when launching my first online store, a little side hustle where I sold handmade candles and read their flashy portfolio. The site costs months longer than it should've and so many times more than the price quote. Honestly, It looked terrible. Like, Comic Sans-level bad. The moral of the story, picking an agency is not just about who's got the shiniest site it's about who truly understands you.
So here's how I do it now, after many years of trial and error and I hope you can avoid some of those headaches.
Let's discuss the questions you should ask before signing anything. Seriously, don't be shy. Ask them, "What's your process for handling revisions?" or "How do you manage scope creep? Scope creep, by the way, is what happens when projects start expanding wildly because no one sets boundaries. This always happens when customers experience disappointment if you are not careful. Also, ask about timelines. If they say they can deliver a fully functional e-commerce platform in two weeks, run. Good work takes time, people.
Now, let's get into portfolios. Of course, everyone tells you to look at their past work but don't just skim through pretty pictures. Dive deeper. These pages should be comparable to their desired results. For instance, if you have a membership-driven site with user dashboards, look to see if they've done anything that remotely looks like what you need. And feel free to contact their former clients. One quick email or phone call now can save you from disaster later. Once, I overlooked this step, and you'll never believe what happened. The agency had outsourced half the work overseas and no one had told me. Not cool.
One other thing, keep an eye on communication style. Are they asking you questions, or are they telling you everything? Great agencies will ask tons of pre-work questions to understand what you are trying to achieve. They won't just sit back and go along, they will challenge you if your concepts don't make sense. That may seem unpleasant at the time, but it's a sign that things are working well. It shows that they are invested in you getting a result and not just taking your money.
Budget is another biggie. Everyone loves a deal, and super cheap generally equals super crappy. On the other hand, being expensive doesn't necessarily mean being better. What matters is value. Request a breakdown of costs design, coding, testing, maintenance, etc. Transparency is key. Oh, and be vigilant of hidden fees. Others add extra fees for SEO optimization or mobile responsiveness; some bill you for a website you'll never own. Have everything spelled out in writing.
Lastly, go with your gut. If something seems off at the first few meetings, it likely is. What's the biggest regret you have about ignoring your gut? The team looked great on paper, but their chemistry was off. It turns out they were sloppy and blew every deadline. Listen to that little voice in your head, so yeah.
Selecting the right web dev agency is no easy task, but the effort is worth it. Don't rush; do your due diligence, and remember this relationship could make or break your business. And if you have questions while shopping around, then, by all means, holler. I have many more war stories like these.
Let’s Recap
Custom website development goes beyond the technicalities of constructing a site; it's about creating a digital structure that conveys your brand identity and serves your audience effectively. Get ahead with innovative designs and technology as the market moves towards 2025.
Ready to take the next step? First, outline your goals and then find the right team to execute your vision. After all, sometimes, your website is the first thing your customers see from your business that makes it good.




.svg)
.svg)
.svg)
.svg)